Asset導入方法について解説します。
複数のAssetを利用する上でのファイル管理のコツも載せています。
目次
Asset StoreからのAsset導入手順
基本的にAsset StoreのAssetはプロジェクトごとにインポートする必要があります。
まずは、UnityでAssetを導入したいプロジェクトを開きます。
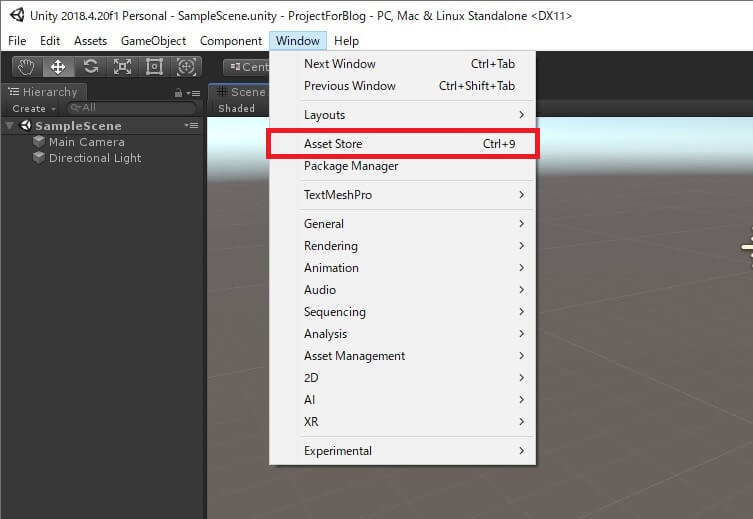
メニューの[Window] > [Asset Store]でアセットストアを表示します。

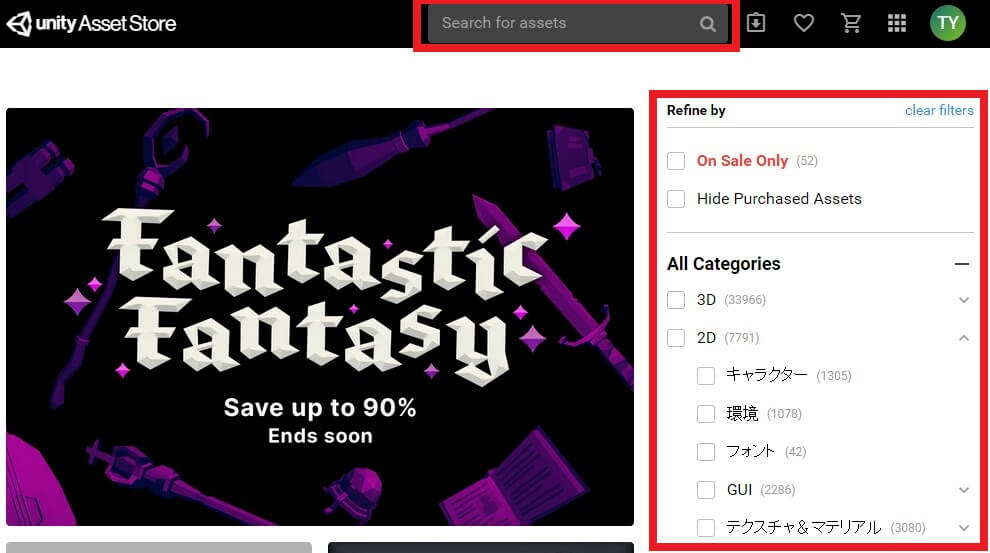
検索窓やカテゴリー絞込み機能等を利用してAssetを検索します。

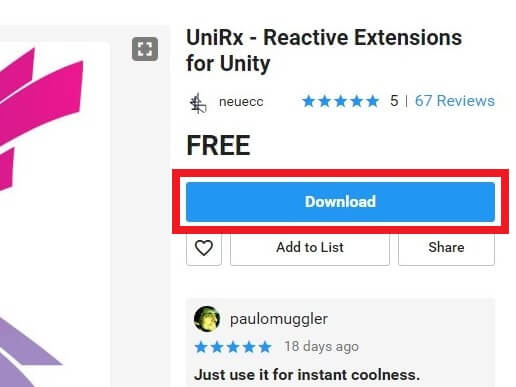
導入したいAssetが見つかったら、Downloadをクリック。
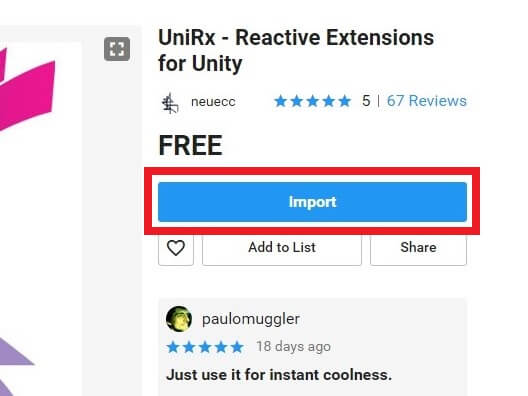
ダウンロードが終わると、Importボタンに変わるのでそれもクリック。
(ダウンロードしたことのあるAssetはPC内にキャッシュ済みなのでインポートのみになります。)
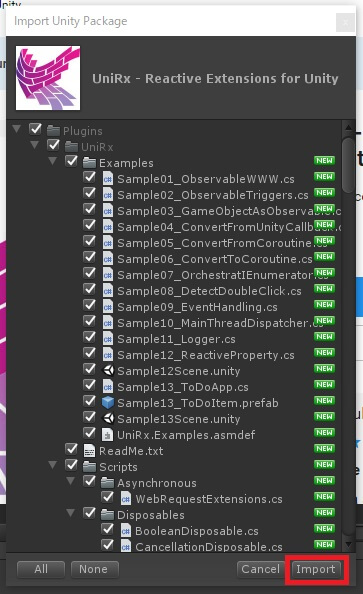
Importボタンをクリックすると、インポートするAssetのファイル一覧が表示されます。

ここで不要なファイルはチェックを外すことで除外できますが、わからない場合はとりあえずインポートしてから削除可能です。
Importボタンをクリックします。
インポート処理が走ってインポート完了です。
その後の利用方法はAssetにより変わります。
フォルダ構成について
現状、Assetのインポート先のディレクトリは自由に選択できず、すべてプロジェクトの[Assets]フォルダ直下に配置されます。
しかも、フォルダ名が「Plugin」という名前だったり作成者の名前だったり、Assetの作成者によってまちまちなので、複数のAssetを使用する場合は自身で作成したファイルと区別がしにくくなることがあります。
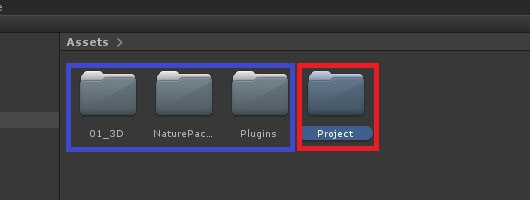
対策として、あらかじめ[Assets]フォルダ直下に一つ適当なフォルダを作成しておいて、自身で作成したファイルはその中に配置するようにしておくとこれを回避できます。

赤に自身が作成したファイルを格納していく。フォルダ名は社名などなんでも良い。
青はAsset StoreからのAssetインポート時に生成されたフォルダ。
↓Unity開発者必読のバイブル↓